Download Svg Viewbox Border - 328+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-507.blogspot.com/2021/04/svg-viewbox-border-328-svg-png-eps-dxf.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Viewbox Border - 328+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Viewbox Border - 328+ SVG PNG EPS DXF in Zip File You can redefine what the coordinates without units mean inside an <svg> element. Please tell me whether looks as follows: Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows:
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows: Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is a whole lot of magic rolled up in one little attribute.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Please tell me whether looks as follows:

css - Hiding background image partially with SVG - Stack ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Viewbox Border - 328+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File The viewbox is an attribute of the svg element in html. It's the final piece that makes vector graphics scalable vector graphics. Please tell me whether looks as follows: The viewbox attribute is used to specify user coordinates. Constructor on svg.element returns svg.viewbox which inherits from svg.box. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The viewbox property is like a camera in a 2d scene, it allows you to zoom in and out and focus only on certain part of the svg. You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
Svg Viewbox Border - 328+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Viewbox Border - 328+ SVG PNG EPS DXF in Zip File As well as the svg element, the viewbox attribute can also be used on the elements symbol. It's the final piece that makes vector graphics scalable vector graphics.
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
A viewbox value consists of 4 integers separated by whitespaces SVG Cut Files
Here Dragons Abound: Continent Maps (Part 1): SVG and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. The svg viewbox is a whole lot of magic rolled up in one little attribute.
inkscape - How to get rid of thin border of SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
SVG Basics Tutorials - feOffset Filter Effect for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
html - Styling a vector itself instead of the whole SVG in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. The svg viewbox is a whole lot of magic rolled up in one little attribute. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
Diagonal Borders With CSS And SVG - Andreas Wik for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is a whole lot of magic rolled up in one little attribute. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Please tell me whether looks as follows:
svg - Illustrator: Removing white borders from boxes after ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element.
SVG : dessiner des rectangles - darchevillepatrick.info for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is a whole lot of magic rolled up in one little attribute. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
SVG Window.event Property - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is a whole lot of magic rolled up in one little attribute. You can redefine what the coordinates without units mean inside an <svg> element. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
javascript - How to properly attach an SVG image to a ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is a whole lot of magic rolled up in one little attribute. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element.
css - scale svg in flex item to match height of flex ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
SVG Event.currentTarget Property - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is a whole lot of magic rolled up in one little attribute.
Art-Directing SVG Images With The viewBox Attribute: How ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
Art-Directing SVG Images With The viewBox Attribute: How ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is a whole lot of magic rolled up in one little attribute. Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element.
the new code - Understanding the SVG viewBox for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is a whole lot of magic rolled up in one little attribute. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
How to create alligator (or sawtooth) border using CSS or ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
html - rotate svg fill path box - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: The svg viewbox is a whole lot of magic rolled up in one little attribute. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
javascript - how to set svg path shadow only on outside ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is a whole lot of magic rolled up in one little attribute. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
html - SVG element has too much extra space - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is a whole lot of magic rolled up in one little attribute. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
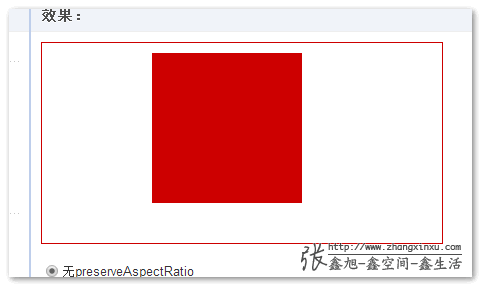
理解SVG viewport,viewBox,preserveAspectRatio缩放 « 张鑫旭-鑫空间-鑫生活 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is a whole lot of magic rolled up in one little attribute. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
Explosion Box Svg Free / Cricut Merry Christmas Exploding ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Please tell me whether looks as follows:
svg - Create outline for adjacent shapes - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. The svg viewbox is a whole lot of magic rolled up in one little attribute. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
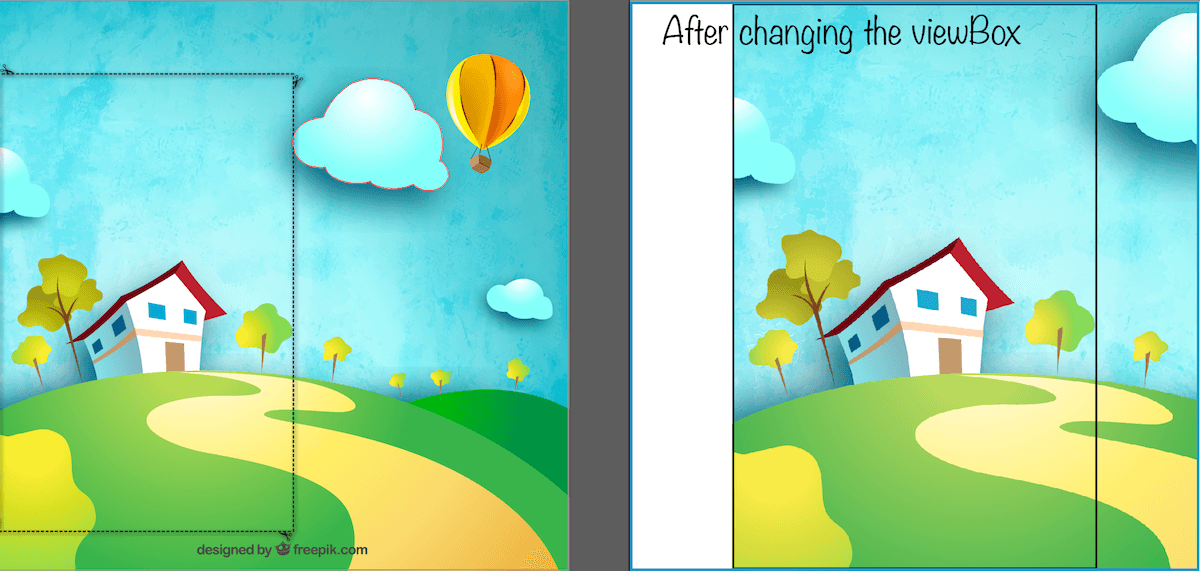
Download The viewbox does many things Free SVG Cut Files
Convert svg to png imagemagick black border around path ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows:
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
SVG viewBox Attribute - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
How to Enhance Your Website Layouts With SVG Shapes - Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element.
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
html - SVG Rotating Dashed Circle Border on Hover - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows:
Proper way to crop an SVG? - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
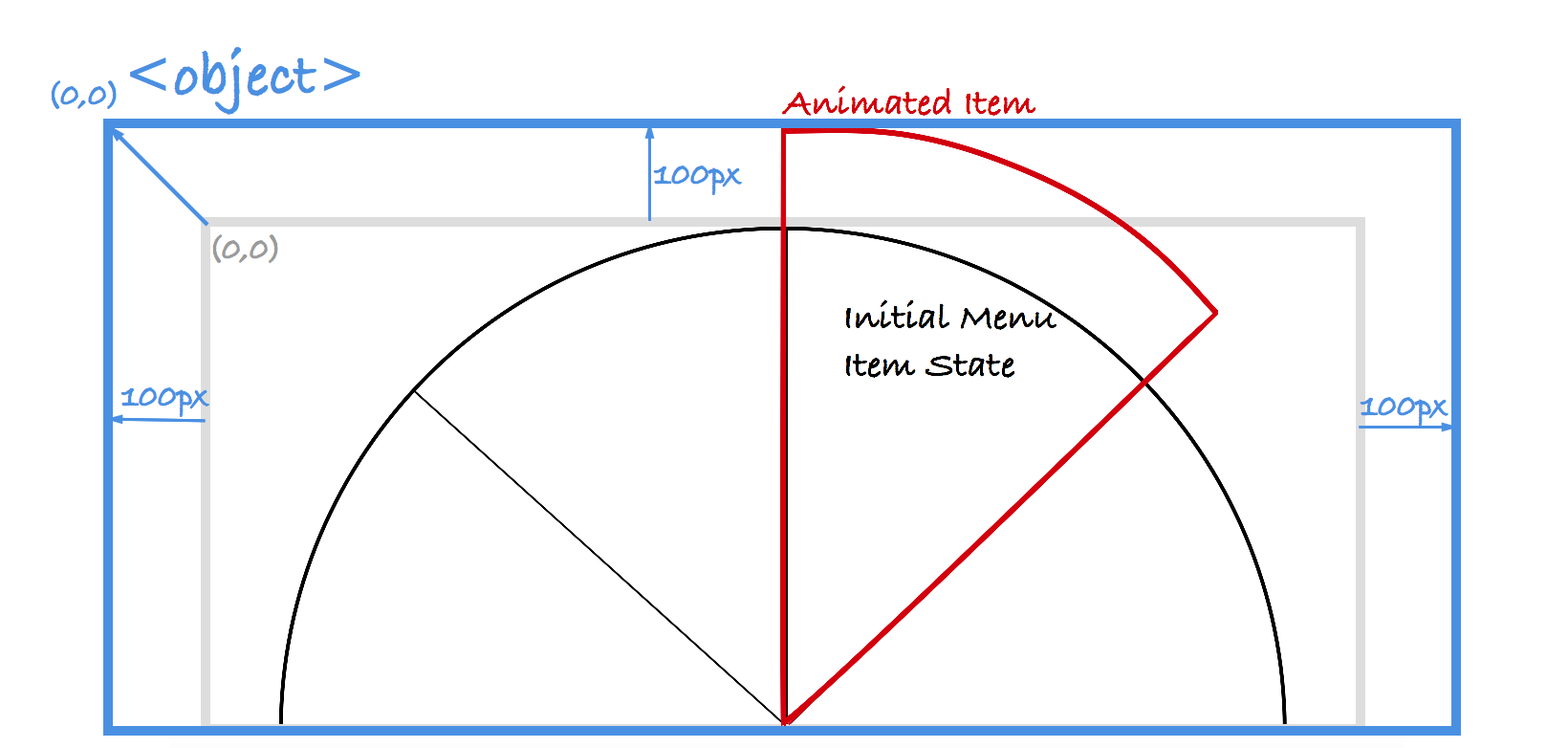
An Animated Tale of SVG Transforms - DockYard for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows:
Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol.
Diagonal Borders With CSS And SVG - Andreas Wik for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element. Please tell me whether looks as follows: Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows:
html - Sharp edges SVG - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
css - scale svg in flex item to match height of flex ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows:
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows:
SVG的基础概念-视窗viewPort,viewBox,preserveAspectRatio的讲解-妹纸前端 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows:
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
html - SVG: how to round stroke and rectangle corners ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol.
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
关于SVG的viewBox - 【艾伦】 - 博客园 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. You can redefine what the coordinates without units mean inside an <svg> element.
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
关于SVG的viewBox - 【艾伦】 - 博客园 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Please tell me whether looks as follows:
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows:
Art-Directing SVG Images With The viewBox Attribute: How ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows:
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol.
SVG Power Apps - Animating SVG Fill Colour and Size ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol. You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
Art-Directing SVG Images With The viewBox Attribute: How ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element.
Please tell me whether looks as follows: The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
Power Apps - Animating SVG Fill Colour and Size - Hat Full ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
SVG 研究之路 (23) - 理解 viewport 與 viewbox - OXXO.STUDIO for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows: The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
Please tell me whether looks as follows: Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
html - IE Bug: SVG marker visible outside viewport - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
Please tell me whether looks as follows: The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
SVG的基础概念-视窗viewPort,viewBox,preserveAspectRatio的讲解-妹纸前端 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element.
As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.

